You can add your own custom CSS to your online surveys. This will allow you to change the look and feel of your questionnaire to match your brand or website. This feature requires knowledge of Cascading Style Sheets (CSS). We recommend involving your web-team if you want to make use of this feature.
Create a custom theme
First, you will need to create a custom theme. The theme editor will already allow you to update colors, background image, and so on. We recommend that you edit as much as possible using the standard theme settings to edit your questionnaire layout. Then, once you cannot get any closer to the layout you want, start applying your own CSS code.
Where do I add my custom CSS?
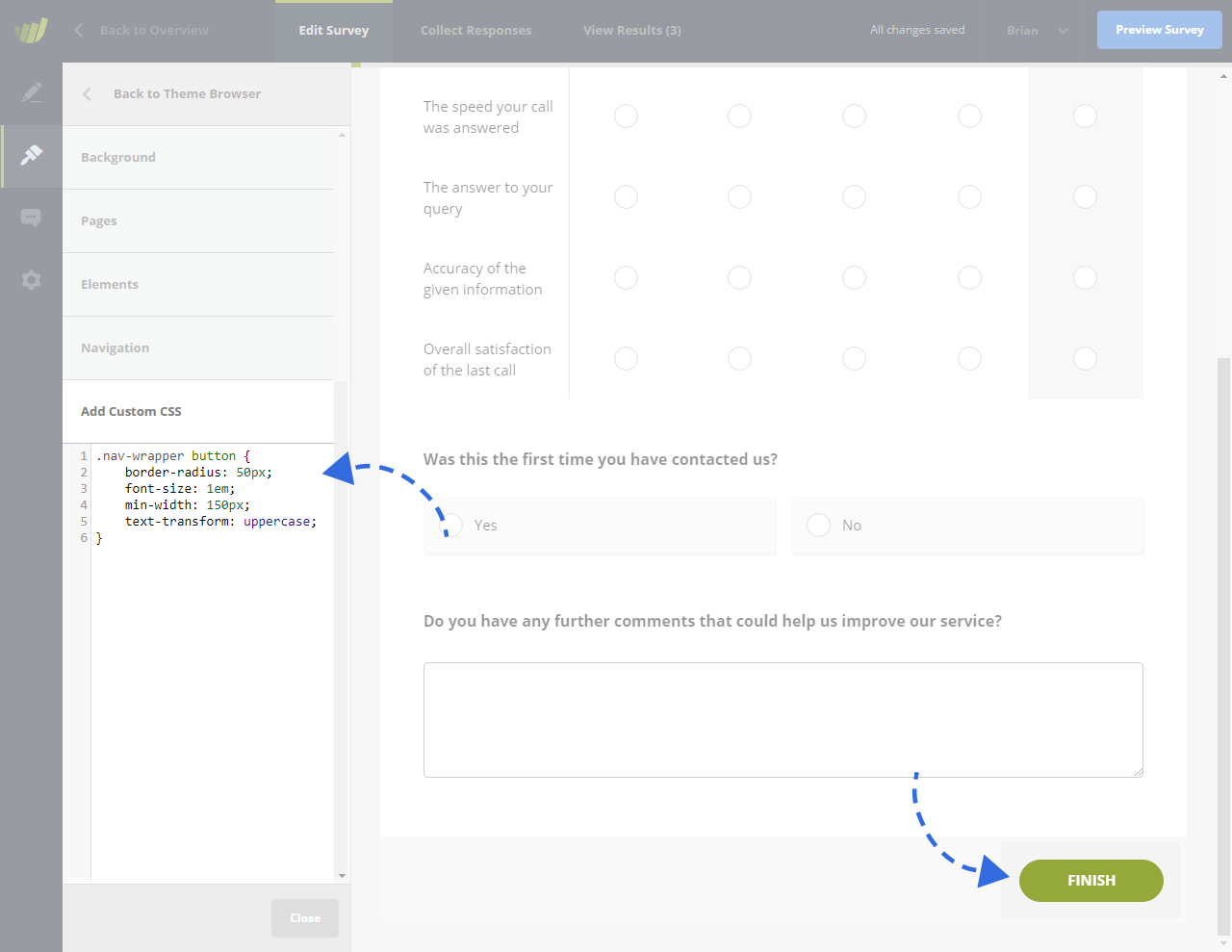
When editing your custom theme, you will find a section “Add Custom CSS”. When this section is open, you will see the CSS Editor. It is here you need to add your CSS. Any invalid, suspicious or unsupported code will be automatically removed.
Any changes that your custom CSS makes to the questionnaire will be updated live for you to see. Whenever you add or edit your custom CSS, your changes will be automatically saved.