Our Web Embed Collector allows you to embed surveys directly into your website or blog with HTML codes that are generated automatically. This is great because it means that your online survey can be placed right next to your content and visitors will never need to leave your website to participate. There is no special coding knowledge required.
Create a New Web Embed Collector
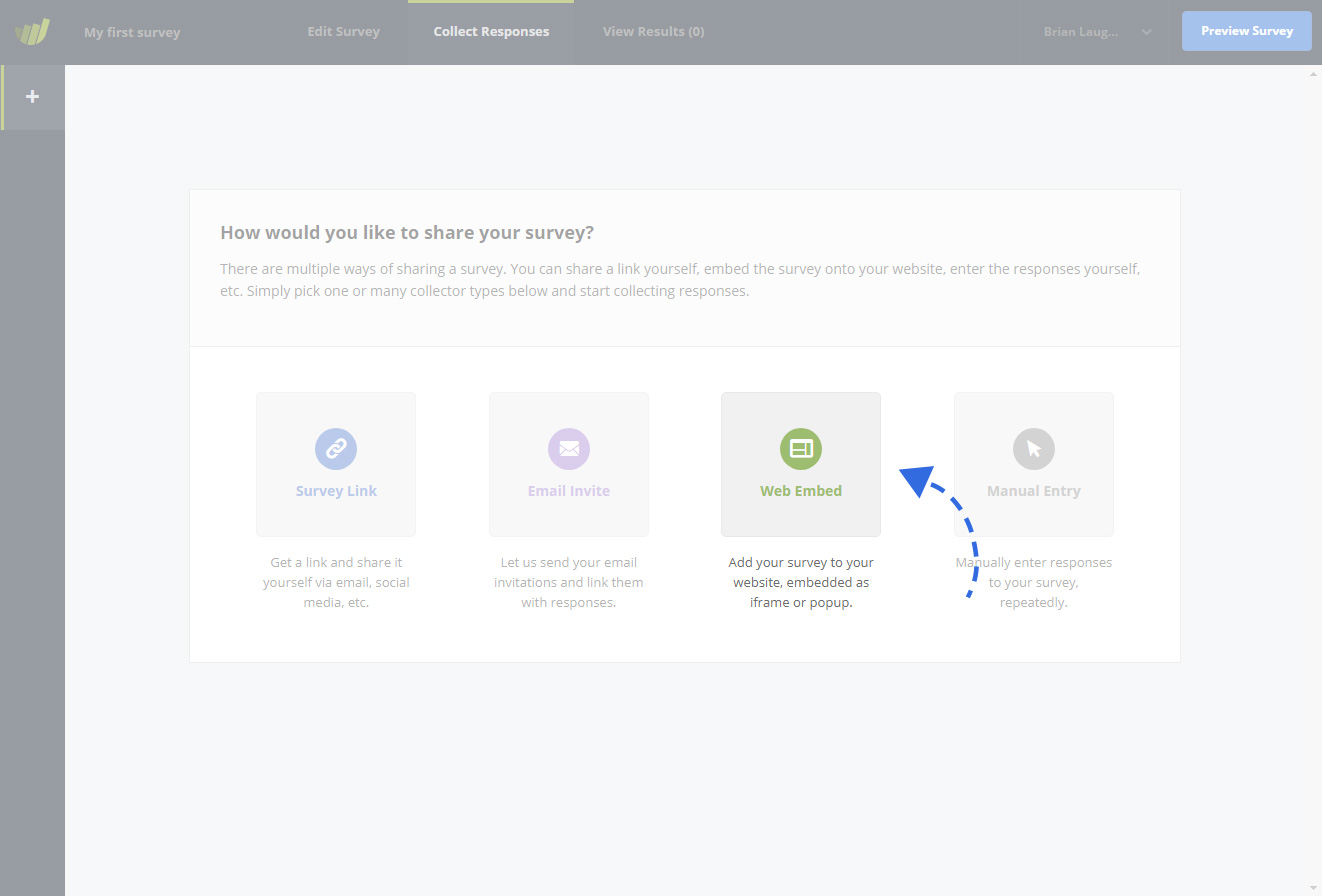
Once you have set up your survey and are ready to embed it into your website, you will need to create a new Web Embed Collector. Go to the “Collect Responses” section and click on the “Web Embed” button. This will open up an overlay where you need to choose the “Embedded Survey” option and give your collector a name.
Set up your Embed Collector
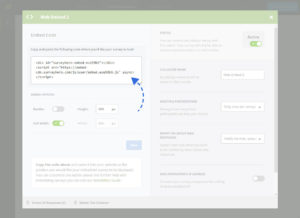
As well as the standard collector settings, the Web Embed Collector also has a number of settings that you can change to suit your needs. The available settings are outlined below:
| Option | Description | Default Value |
|---|---|---|
| Height | This is a fixed pixel value (px) and will be used to set a height on your embedded survey. | 500px |
| Width | This is a fixed pixel value (px) and will be used to set a width on your embedded survey. All embedded surveys are responsive, so when the screen size falls below the width value, it will automatically adapt to fit (e.g. for mobile devices). | 600px |
| Full Width | When this option is active the embedded survey will always have a width of 100%. This means where ever you embed your survey, it will try to fill the space as much as possible. This setting will override any value that has been set for the width. | Active |
| Border | This option will add a very subtle border around your survey when it is embedded onto your website. This is especially useful if you embed your online survey into a page with the same background color. | Inactive |
Copy your embed code and paste it into your website
After you have configured your settings you are ready to copy and paste your embed code into your website. You will find your embed code in the box above the embed collector settings. You do not need to modify anything. Just copy and paste the code exactly as it is to a location in your HTML where you would like the survey to appear. You must paste the embed code within the <body> of your HTML document.
That’s it! You have embedded a survey!
Your survey will start to load in as soon as you save the embed code in your HTML. Any responses that you receive from your embed collector will come into your SurveyHero account just like any other collector. Visit the Reports section of your survey to see a full report as well as a list of all individual responses.